آموزش متریال ها در انگولار 6

آموزش متریال ها در انگولار 6
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش متریال ها در انگولار 6 خواهیم پرداخت.
متریال ها (Materials) ماژول های داخلی زیادی را برای پروژه شما ارائه می دهد. ویژگی هایی مانند تکمیل خودکار، تاریخ انتخاب، لغزنده، منوها، شبکه ها و نوار ابزار برای استفاده با متریال در انگولار 6 در دسترس هستند.
برای استفاده از متریال، باید بسته را وارد کنیم. انگولار 2 همچنین دارای تمام ویژگی های فوق است اما آنها به عنوان بخشی از ماژول @angular/core در دسترس هستند. انگولار 6 با یک ماژول جداگانه @angular/materials.. این به کاربر کمک می کند تا متریال مورد نیاز را وارد کند.
برای شروع استفاده از متریال، باید دو بسته – Material و cdk را نصب کنید. اجزای متریال برای ویژگی های پیشرفته به ماژول انیمیشن بستگی دارد، از این رو شما به بسته انیمیشن برای همان، یعنی @angular/animations نیاز دارید.
|
1 |
npm install --save @angular/material @angular/cdk |
اجازه دهید اکنون package.json را ببینیم. @angular/material و @angular/cdk نصب شده اند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
{ "name": "angular6-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^6.1.0", "@angular/cdk": "^6.4.7", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/material": "^6.4.7", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "core-js": "^2.5.4", "rxjs": "^6.0.0", "zone.js": "~0.8.26" }, "devDependencies": { "@angular-devkit/build-angular": "~0.7.0", "@angular/cli": "~6.1.3", "@angular/compiler-cli": "^6.1.0", "@angular/language-service": "^6.1.0", "@types/jasmine": "~2.8.6", "@types/jasminewd2": "~2.0.3", "@types/node": "~8.9.4", "codelyzer": "~4.2.1", "jasmine-core": "~2.99.1", "jasmine-spec-reporter": "~4.2.1", "karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.3.0", "ts-node": "~5.0.1", "tslint": "~5.9.1", "typescript": "~2.7.2" } } |
ما پکیج هایی را که برای کار با متریال نصب شده اند برجسته کرده ایم.
اکنون ماژول ها را در ماژول والد – app.module.ts مطابق شکل زیر وارد می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, FormsModule, MatSidenavModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
در فایل فوق ماژول های زیر را از @angular/materials ایمپورت کرده ایم.
|
1 |
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material'; |
و همانطور که در زیر نشان داده شده است در آرایه واردات استفاده می شود
|
1 2 3 4 5 6 7 8 |
imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, FormsModule, MatSidenavModule ] |
app.component.ts مطابق شکل زیر است –
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myData: Array<any>; constructor() {} } |
اجازه دهید اکنون پشتیبانی material-css را در styles.css اضافه کنیم.
|
1 |
@import "~@angular/material/prebuilt-themes/indigo-pink.css"; |
اجازه دهید اکنون مطالب را در app.component.html اضافه کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<button mat-button [matMenuTriggerFor] = "menu">Menu</button> <mat-menu #menu = "matMenu"> <button mat-menu-item> File </button> <button mat-menu-item> Save As </button> </mat-menu> <mat-sidenav-container class = "example-container"> <mat-sidenav #sidenav class = "example-sidenav"> Angular 6 </mat-sidenav> <div class = "example-sidenav-content"> <button type = "button" mat-button (click) = "sidenav.open()"> Open sidenav </button> </div> </mat-sidenav-container> |
در فایل فوق Menu و SideNav را اضافه کرده ایم.
منو
برای افزودن منو، <mat-menu></mat-menu> استفاده می شود. فایل و موارد Save As به دکمه زیر mat-menu اضافه می شوند. یک دکمه اصلی منو اضافه شده است. مرجع همان با استفاده از [matMenuTriggerFor]=”menu” و استفاده از منو با # در <mat-menu> به <mat-menu> داده می شود.
SideNav
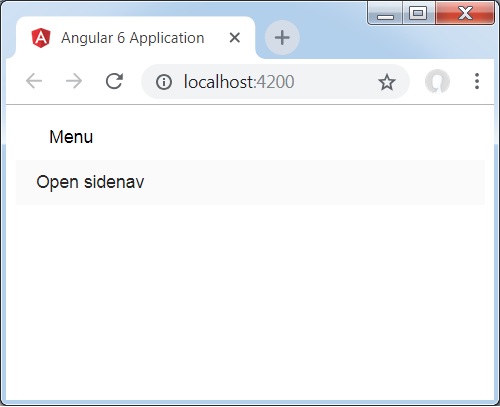
برای افزودن sidenav به <mat-sidenav-container></mat-sidenav-container> نیاز داریم. <mat-sidenav></mat-sidenav> به عنوان یک کودک به ظرف اضافه می شود. Div دیگری اضافه شده است که با استفاده از (click)=”sidenav.open()” sidenav را فعال می کند. در زیر نمایش منو و sidenav در مرورگر − است

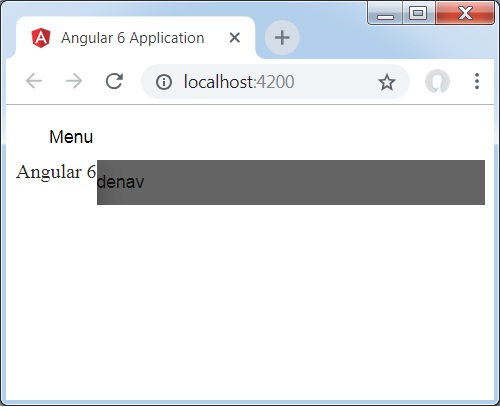
با کلیک بر روی opensidenav، نوار کناری را مانند شکل زیر نشان می دهد –

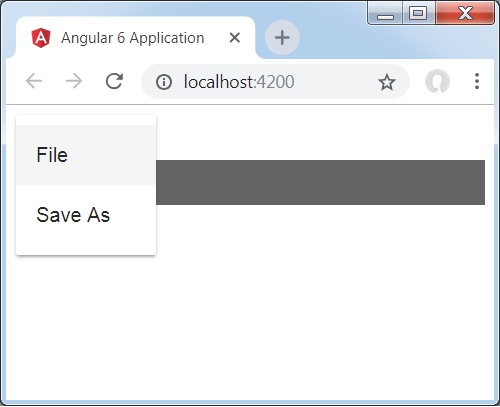
با کلیک بر روی Menu، دو مورد File و Save As را مطابق شکل زیر دریافت خواهید کرد

اجازه دهید اکنون با استفاده از مواد، یک تاریخچین اضافه کنیم. برای افزودن datepicker، باید ماژول های مورد نیاز برای نمایش datepicker را وارد کنیم.
در app.module.ts، ماژول زیر را مطابق شکل زیر برای datepicker وارد کرده ایم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, FormsModule, MatDatepickerModule, MatInputModule, MatNativeDateModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
در اینجا، ما ماژول هایی مانند MatDatepickerModule، MatInputModule و MatNativeDateModule را وارد کرده ایم.
اکنون، app.component.ts مانند شکل زیر است –
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myData: Array<any>; constructor() {} } |
app.component.html مطابق شکل زیر است –
|
1 2 3 4 5 |
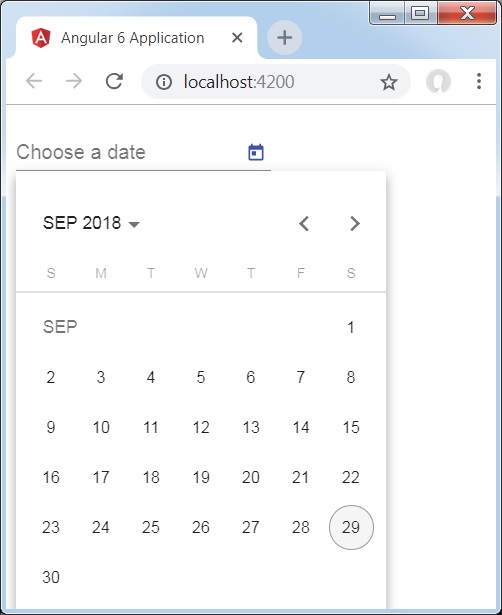
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field> |
به این صورت است که datepicker در مرورگر نمایش داده می شود.

لیست جلسات قبل آموزش انگولار 6
- آموزش انگولار 6
- آموزش مقدمه انگولار 6
- آموزش راه اندازی محیط انگولار 6
- آموزش راه اندازی پروژه در انگولار 6
- آموزش کامپوننت ها در انگولار 6
- آموزش ماژول در انگولار 6
- آموزش اتصال داده در انگولار 6
- آموزش اتصال رویداد در انگولار 6
- آموزش تمپلیت ها در انگولار 6
- آموزش دستورالعمل ها در انگولار 6
- آموزش پایپ ها در انگولار 6
- آموزش مسیریابی در انگولار 6
- آموزش سرویس ها در انگولار 6
- آموزش سرویس Http در انگولار 6
- آموزش Http Client در انگولار 6
- آموزش فرم ها در انگولار 6
- آموزش انیمیشن ها در انگولار 6




.svg)
دیدگاه شما