آموزش فرم ها در برنامه نویسی اورلیا

آموزش فرم ها در برنامه نویسی اورلیا
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم ها در برنامه نویسی اورلیا خواهیم پرداخت.
در این درس، شما می آموزید که چگونه از فرم ها در فریم ورک اورلیا استفاده کنید.
ورودی متن
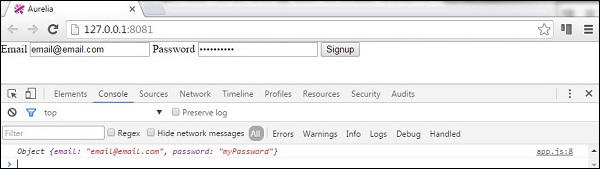
ابتدا نحوه ارسال فرم ورودی را خواهیم دید. این نمای دارای دو فرم ورودی برای نام کاربری و گذرواژه است. برای اتصال داده ها از value.bind استفاده خواهیم کرد.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>
تابع ثبت نام فقط نام کاربری و رمز ورود را از ورودی ها گرفته و در کنسول برنامه نویس وارد می کند.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}

چک باکس
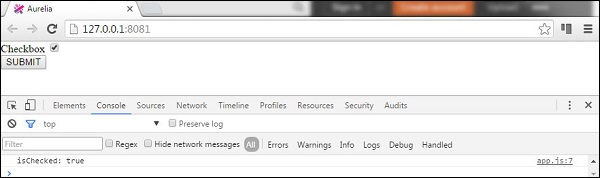
مثال زیر نحوه ارسال کادر تأیید با چارچوب اورلیا را نشان می دهد. ما یک کادر تأیید ایجاد می کنیم و مقدار علامت زده شده را به مدل نمای خود پیوند می دهیم.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
ارسال فرم فقط مقدار علامت زده شده را در کنسول ثبت می کند.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}

دکمه های رادیو
مثال زیر نحوه ارسال دکمه های رادیویی را نشان می دهد. نحو “repeat.for = “option of options از طریق آرایه ای از اشیا repeat تکرار می شود و برای هر شی دکمه رادیویی ایجاد می کند. این یک روش زیبا برای ایجاد پویا عناصر در چارچوب اورلیا است. استراحت همانند مثالهای قبلی است. ما در حال اتصال مدل و مقادیر بررسی شده هستیم.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
در مدل view ما، ما یک آرایه از اشیا this.options ایجاد خواهیم کرد و تعیین می کنیم که اولین دکمه رادیویی علامت گذاری شود. دوباره، دکمه SUBMIT فقط وارد کنسولی می شود که کدام دکمه رادیویی تیک خورده است.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}
اگر دکمه سوم رادیو را بررسی کنیم و فرم خود را ارسال کنیم، کنسول آن را نشان می دهد.

لیست جلسات قبل آموزش برنامه نویسی اورلیا
- آموزش برنامه نویسی اورلیا
- بررسی اجمالی برنامه نویسی اورلیا
- آموزش تنظیمات محیطی در برنامه نویسی اورلیا
- آموزش اولین برنامه در برنامه نویسی اورلیا
- آموزش اجزا در برنامه نویسی اورلیا
- آموزش چرخه زندگی کامپوننت در برنامه نویسی اورلیا
- آموزش عناصر سفارشی در برنامه نویسی اورلیا
- آموزش تزریق وابستگی در برنامه نویسی اورلیا
- آموزش پیکربندی در برنامه نویسی اورلیا
- آموزش پلاگین ها در برنامه نویسی اورلیا
- آموزش اتصال داده ها در برنامه نویسی اورلیا
- آموزش رفتار اتصال در برنامه نویسی اورلیا
- آموزش مبدل ها در برنامه نویسی اورلیا
- آموزش رویدادها در برنامه نویسی اورلیا
- آموزش گردآورنده رویداد در برنامه نویسی اورلیا
- آموزش فرم ها در برنامه نویسی اورلیا
- آموزش HTTP در برنامه نویسی اورلیا
- آموزش رفرنس ها در در برنامه نویسی اورلیا
- آموزش مسیریابی در برنامه نویسی اورلیا
- آموزش تاریخچه در برنامه نویسی اورلیا
- آموزش انیمیشن ها در برنامه نویسی اورلیا
- آموزش dialog در برنامه نویسی اورلیا
- آموزش بومی سازی در برنامه نویسی اورلیا
- آموزش ابزارها در برنامه نویسی اورلیا
- آموزش بسته بندی در برنامه نویسی اورلیا
- آموزش اشکال زدایی در برنامه نویسی اورلیا
- جامعه برنامه نویسی اورلیا



.svg)
دیدگاه شما