آموزش دوربین Cordova در برنامه نویسی آیونیک

آموزش دوربین Cordova در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دوربین Cordova در برنامه نویسی آیونیک خواهیم پرداخت.
افزونه دوربین Cordova از دوربین بومی برای گرفتن عکس یا گرفتن عکس از گالری تصاویر استفاده می کند.
استفاده از دوربین
پوشه root پروژه خود را در خط فرمان باز کنید ، سپس با دستور زیر پلاگین Cordova camera را بارگیری و نصب کنید.
|
1 |
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera |
اکنون، ما یک سرویس برای استفاده از یک پلاگین دوربین ایجاد خواهیم کرد. ما از AngularJS factory استفاده خواهیم کرد و قول q$ را می دهیم که باید به کارخانه تزریق شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.factory('Camera', function($q) { return { getPicture: function(options) { var q = $q.defer(); navigator.camera.getPicture(function(result) { q.resolve(result); }, function(err) { q.reject(err); }, options); return q.promise; } } }); |
برای استفاده از این سرویس در برنامه، باید آن را به عنوان یک وابسته به یک کنترل کننده تزریق کنیم. Cordova camera API روش getPicture را ارائه می دهد که برای گرفتن عکس با استفاده از دوربین بومی استفاده می شود.
با عبور از پارامتر گزینه ها به تابع takePicture می توان تنظیمات دوربین بومی را نیز سفارشی کرد. برای ایجاد این رفتار، نمونه کد فوق الذکر را در کنترل کننده خود کپی کنید. این برنامه دوربین را باز می کند و یک عملکرد پاسخ موفقیت آمیز را با داده های تصویر یا عملکرد پاسخ خطا را با یک پیام خطا باز می گرداند. ما همچنین به دو دکمه نیاز خواهیم داشت که عملکردهایی را که می خواهیم ایجاد کنیم فراخوانی می کنیم و باید تصویر را روی صفحه نشان دهیم.
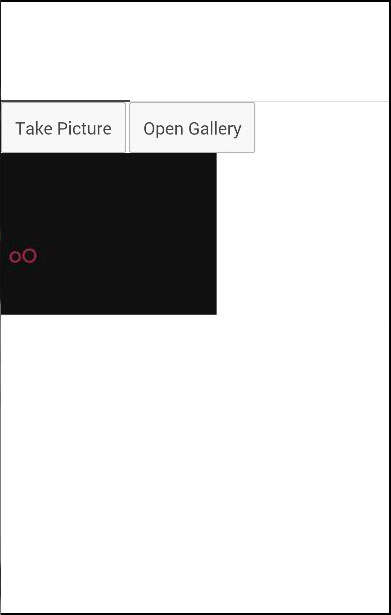
کد HTML
|
1 2 3 |
<button class = "button" ng-click = "takePicture()">Take Picture</button> <button class = "button" ng-click = "getPicture()">Open Gallery</button> <img ng-src = "{{user.picture}}"> |
کد کنترل کننده
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.controller('MyCtrl', function($scope, Camera) { $scope.takePicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 1 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;; }, function(err) { console.log(err); }); }; }) |
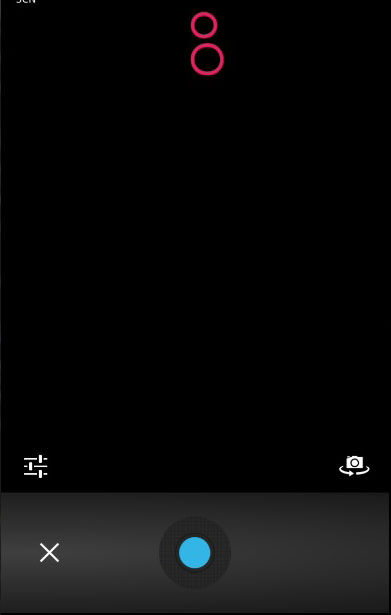
خروجی مطابق تصویر زیر نشان داده خواهد شد.

اگر می خواهید از تصاویر گالری خود استفاده کنید، تنها چیزی که باید تغییر دهید روش sourceType از پارامتر گزینه های شماست. با این تغییر به جای دوربین یک پنجره گفتگوی باز می شود و به شما امکان می دهد تصویر مورد نظر خود را از دستگاه انتخاب کنید.
می توانید کد زیر را مشاهده کنید ، در جایی که گزینه sourceType به 0 تغییر کرده است. اکنون ، وقتی دکمه دوم را بزنید ، منوی پرونده را از دستگاه باز می کند.
کد کنترل کننده
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.controller('MyCtrl', function($scope, Camera) { $scope.getPicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 0 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;; }, function(err) { console.log(err); }); }; }) |
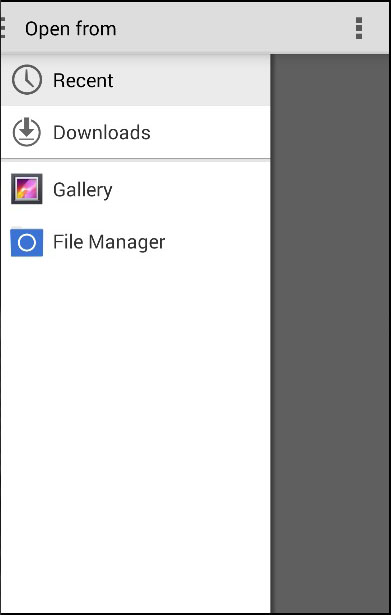
خروجی مطابق تصویر زیر نشان داده خواهد شد.

وقتی تصویری را که گرفته اید ذخیره می کنید، روی صفحه ظاهر می شود. می توانید آن را همانطور که می خواهید سبک دهید.

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش صفحه کلید جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Modal جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Popover جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پاپ آپ جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش منوی جانبی جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش جعبه اسلاید جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش تب های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش ادغام Cordova در برنامه نویسی آیونیک
- آموزش Cordova AdMob در برنامه نویسی آیونیک




.svg)
دیدگاه شما