آموزش Text در برنامه نویسی ریکت نیتیو

آموزش Text در برنامه نویسی ریکت نیتیو
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Text در برنامه نویسی ریکت نیتیو خواهیم پرداخت.
مولفه Text می تواند تو در تو باشد و می تواند خصوصیاتی را از والدین به فرزند به ارث برساند. این می تواند از بسیاری جهات مفید باشد. ما مثالی از بزرگ نوشتن حرف اول، فرم دهی کلمات یا قسمت هایی از متن و … را به شما نشان خواهیم داد.
مرحله ۱: ایجاد فایل
فایلی که ما می خواهیم ایجاد کنیم text_example.js است
مرحله ۲: App.js
در این مرحله، ما فقط یک ظرف ساده ایجاد می کنیم.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default App
مرحله ۳: پیام کوتاه
در این مرحله از الگوی وراثت استفاده خواهیم کرد. styles.text برای تمام اجزای متن اعمال خواهد شد.
همچنین می توانید متوجه شوید که چگونه سایر ویژگی های سبک را در برخی قسمت های متن تنظیم می کنیم. مهم است که بدانید همه عناصر کودک سبک والدین را به آنها منتقل می کنند.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})
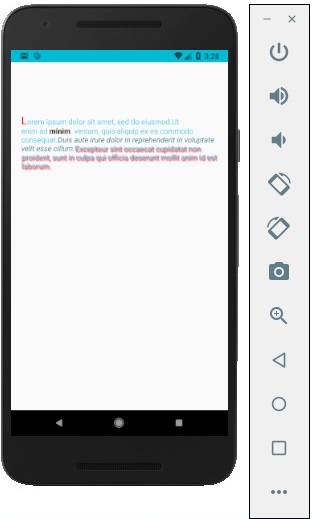
شما خروجی زیر را دریافت خواهید کرد –

لیست جلسات قبل آموزش ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتیو
- آموزش تنظیمات محیطی برنامه نویسی ریکت نیتیو
- آموزش برنامه نویسی ریکت نیتو – برنامه
- آموزش state در برنامه نویسی ریکت نیتیو
- آموزش Props در برنامه نویسی ریکت نیتیو
- آموزش استایل دهی در برنامه نویسی ریکت نیتیو
- آموزش Flexbox در برنامه نویسی ریکت نیتیو
- آموزش ListView در برنامه نویسی ریکت نیتیو
- آموزش ورودی متن در برنامه نویسی ریکت نیتیو
- آموزش ScrollView در برنامه نویسی ریکت نیتیو
- آموزش کار با تصاویر در برنامه نویسی ریکت نیتیو
- آموزش HTTP در برنامه نویسی ریکت نیتیو
- آموزش کار با دکمه ها در برنامه نویسی ریکت نیتیو
- آموزش انیمیشن ها در برنامه نویسی ریکت نیتیو
- آمورش اشکال زدایی در برنامه نویسی ریکت نیتیو
- آموزش روتر در برنامه نویسی ریکت نیتیو
- آموزش اجرای IOS در برنامه نویسی ریکت نیتیو
- آموزش اجرای اندروید در برنامه نویسی ریکت نیتیو
- آموزش View در برنامه نویسی ریکت نیتیو
- آموزش WebView در برنامه نویسی ریکت نیتیو
- آموزش مودال در برنامه نویسی ریکت نیتیو
- آموزش نشانگر فعالیت در برنامه نویسی ریکت نیتیو
- آموزش Picker در برنامه نویسی ریکت نیتیو
- آموزش استفاده از نوار وضعیت در برنامه نویسی ریکت نیتیو
- آموزش سوئیچ در برنامه نویسی ریکت نیتیو
- آموزش نوار وضعیت در برنامه نویسی ریکت نیتیو



.svg)
دیدگاه شما