سوالی که در اکثر اوقات باهاش مواجه میشیم اینه که چطور توسعه دهنده وب شویم؟ توسعه وب هم مانند بقیه شاخه های برنامه نویسی و علوم کامپیوتر دارای زیرشاخه های بسیار زیادی است. صدها کتابخانه و فریمورک برای آن وجود دارد. در این مقاله سعی شده بهترین راه ها برای تبدیل شدن به یک توسعه دهنده وب موفق را به شما عزیزان معرفی نماییم.
چطور توسعه دهنده وب شویم؟
گام نخست جهت تبدیل شدن به یک توسعه دهنده وب موفق، ثابت قدم بودن در آن است. بسیاری از افراد، زمانی که به یک شاخه وب وارد میشوند، پس از گذشت مدت کوتاهی به حوزهی دیگری تغییر مسیر میدهند. این کار باعث میشود نتوانید در یک شاخه قوی و فعال باشید.
توسعه دهنده وب کیست؟
توسعه دهنده وب یا Web Developer هم وظیفه ای شبیه به طراح وب دارد با این تفاوت که تمرکز او بیشتر بر روی کد نویسی است. ممکن است یک شخص هم طراح سایت و هم توسعه دهنده وب باشد اما این دو تخصص کاملا جدا و متفاوت بوده و هردو تخصص برای ایجاد یک وب سایت مورد نیاز است.
انواع توسعه دهنده وب
اول از همه باید بر اساس توانایی و علاقهی خودتان بخش مورد نظر در این حوزه را انتخاب کنید. اصولا توسعهی وب به سه حوزه تقسیم میشود:
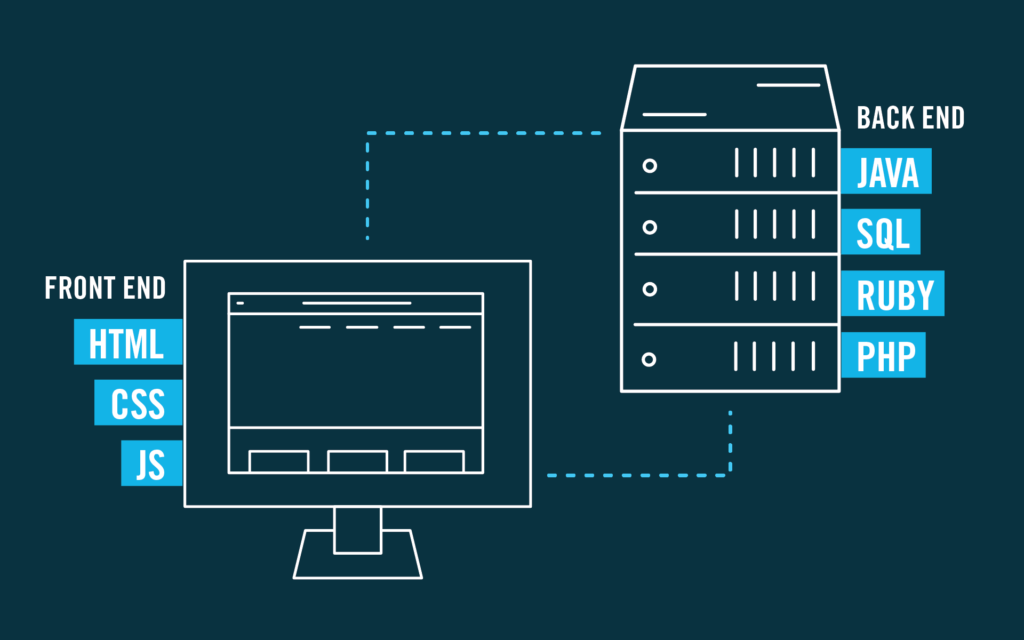
- FRONT-END: هر آن چیزی را که کاربر پس از ورود به وبسایت میتواند مشاهده و با آن کار کند را طراحی میکند. معمولا این کار با زبان های html ,css, javascript و کتابخانههای مربوطه انجام میشود.
- BACK-END: مسئول نوشتن هر آن چیزی هستند که در پشت صحنه وبسایت اتفاق میافتد. در اصل هر کاری که وبسایت برا ما انجام میدهد را این برنامه نویسان تولید میکنند.
- FULL-STACK: این دسته از برنامه نویسان هم توانایی کار در back end را دارند و هم میتوانند در زمینه front end کار کنند. معمولا آگهیهای زیادی برای استخدام آنها انتشار داده میشود.
برای توسعه دهنده وب شدن از کجا شروع کنیم؟
برای شروع باید اصطلاحات تخصصی را یاد بگیرید. تفاوت بین BACKEND , FRONT END را درک کنید. همچنین باید درک کنید که تفاوت بین صفحه ایستا و پویا چیست؟ باید اصول طراحی وب را یاد بگیرید و باید با روند طراحی یک وبسایت آشنا شوید.
توجه!!! : اگه با مفاهیم BACKEND , FRONT END در انتهای همین مقاله توضیح کامل داده شده.
۱- یادگیری HTML ,CSS ,JAVASCRIPT :
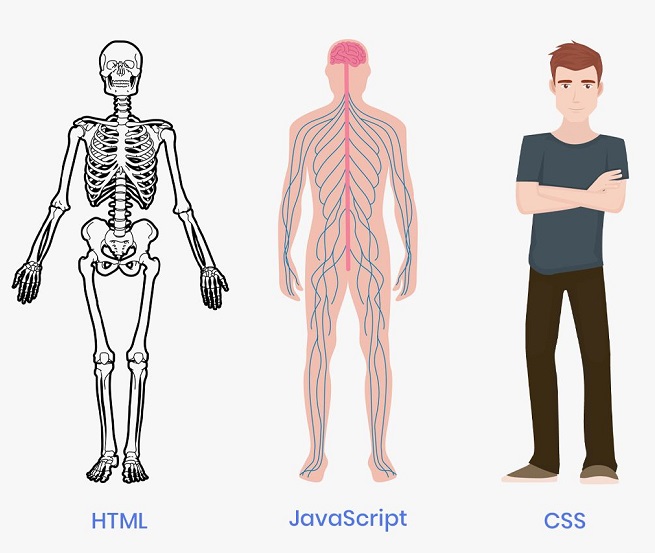
زبانهای ذکر شده در حقیقت پیچ و مهرههای وبسایت شما هستند اگر میخواهید توسعه دهنده وب شوید حتما روزانه با این زبانها سر و کار دارید. HTML یک زبان نشانه گذاری است که برای ایجاد ساختار صفحه وب و چیدن المانهای موجود در وبسایت است. در واقع حکم اسکلت سایت را دارد.
حتما بخوانید : فیلم آموزش Html مهندس رحمانی
CSS یک زبان برای شکل دادن به کدهای HTML و ایجاد استایلها و ظاهر صفحات وب است.
حتما بخوانید : فیلم آموزش CSS مهندس رحمانی
و جاوا اسکریپت یک زبان برنامه نویسی بسیار قدرتمند برای پویایی بخشیدن به عناصر در صفحه میباشد. اگر میخواهید در زمینه برنامه نویسی front end کار کنید این سه زبان را باید به طور کامل یاد بگیرید.
حتما بخوانید : فیلم آموزش جاوا اسکریپت مهندس رحمانی
۲- درباره UI , UX بدانید :
خوب است که یک فرانت دولوپر، به مباحث UX آشنا باشد. در حقیقت UI به معنای طراحی رابط کاربری است یعنی هر آن چیزی که کاربر پس از ورود به وبسایت آن را میبیند. اما UX همان تجربه کاربری است به نیازهای کاربر توجه کرده و به او کمک میکند پس از ورود به وبسایت سریعتر به نتیجه دلخواه خود برسد.
۳- یادگیری SQL,PHP :
علت اینکه این دو زبان برنامه نویسی را باهم به شما معرفی کردیم این است که این دو زبان دو روی یک سکه هستند. زبان برنامه نویسی PHP یک زبان اسکریپت نویسی است که کاملا رایگان میباشد. این زبان باید بر روی یک سرور واقعی یا یک سرور مجازی بر روی کامپیوتر شما اجرا شود.
حتما بخوانید : پکیج آموزش طراحی وب سایت مدرسه با PHP و MySql
SQL یک زبان ساختار یافته است که برای دسترسی و کار با پایگاه داده از آن استفاده میشود. اگر علاقهمند به توسعه وب در Back-End هستید این دو زبان بسیار برای شما مناسب میباشد.
۴- یادگیری فریمورک و کتابخانهها معروف :
اگر در زمینه فرانت اند قصد فعالیت دارید، بهتر است بعد از آموختن ۳ زبان اولیه در گام اول، به سراغ کتابخانهها و فریمورکهای معروف جاوااسکریپت بروید. پیشنهاد ما آموختن جیکوئری، React و برای CSS آموختن بوت استرپ، Sass و less است.
حتما بخوانید : آموزش پروژه محور طراحی وب سایت شرکتی واکنش گرا با بوت استرپ
اگر میخواهید در زمینه بکاند فعالیت کنید کافی است که به سراغ فریمورک های زبان برنامه نویسی انتخابی خود بروید. برای مثال اگر php را انتخاب کردهاید، در این مرحله به سراغ آموختن Laravel بروید.
5- یادگیری مباحث پایهای سئو :
به روند بهبود رتبه بندی یک وبسایت در یک موتور جستجو مانند گوگل، سئو میگویند. در حقیقت این کار از وظایف کارشناسان سئو، وبلاگ نویسان و تولیدگنندگان محتوا در وبسایت است. اما ساختار کد وبسایت هم در سئو نقش دارد و توسعه دهندگان وب باید در رابطه با آن اطلاعات لازم را کسب کنند.
حتما بخوانید : پکیج صفر تا صد آموزش سئو و بهینه سازی بصورت عملی
چگونه مباحث مربوط به توسعه وب را یاد بگیریم؟
- مطالعه آزاد: شما میتوانید به راحتی و با جستجو در منابع فارسی و اینترنتی یا خرید کتابهای مختلف بدون نیاز به هزینههای بسیار زیاد به مطالعه شیوههای توسعه وب بپردازید. مزایای این شیوه این است که میتوانید به صورت رایگان منابع بسیار زیادی را مطالعه کنید. اما معمولاً پروسهی خودآموزی طولانی و خستهکننده است.
- شرکت در کلاسهای آنلاین: یکی دیگر از روشهای یادگیری مباحث وب شرکت در کلاسهای آنلاین است. شما میتوانید با هزینههای بسیار پایین در این کلاسها شرکت کنید. مزایای اینگونه آموزشها این است که میتوانید از هر نقطهای از دنیا به آن دسترسی داشته باشید.
- شرکت در کلاسهای خصوصی: این روش معمولا در شهرهای بزرگ بهتر جواب میدهد بهتر است حتما قبل از ثبتنام تحقیقات لازم را درباره این کلاسها و سطح علمی استاد انجام دهید.
- کارآموزی در یک شرکت خصوصی یا دولتی: همانطور که میدانید شرکتهای خصوصی و دولتی زیادی در ایران مشغول به کار هستند. شما میتوانید با تحقیقات لازم در این زمینه و جستجو در آگهیهای مختلف و اطلاع از زمان استخدام در این شرکتها وارد اینگونه کسبوکارها شوید. لازم به ذکر است که ورود به هر کدام از سازمانهای دولتی و خصوصی شرایط خاص خود را دارد که باید با آن هماهنگ باشید.
Front-end چیست؟
چطور توسعه دهنده وب شویم؟ فرانت اند بخشی از سایت یا نرم افزار است که کاربر با آن در ارتباط است و آن را میبیند. همین صفحهای که الان در حال مشاهدهی آن هستید، تمام استایلها، رنگها، سبک دکمهها، ظاهر منو و… جزو بخش front-end سایت محسوب میشوند.
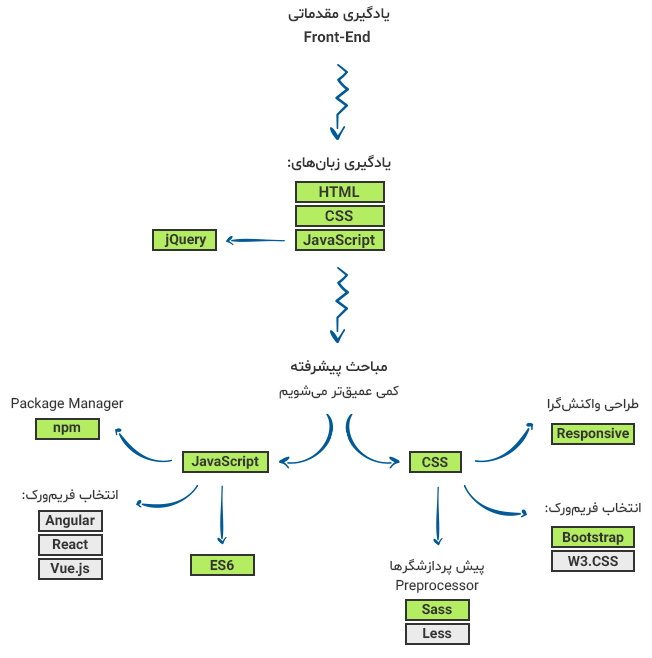
شاید در نگاه اول با دیدن نام این مهارتها آن هم فقط برای front-end کمی مایوس شوید. اما لازم است بدانید نیازی نیست همهی آنها را یک دفعه یاد بگیرید تا (بعد از چند سال یادگیری!) وارد بازار کار شوید.
کافی است به سراغ CSS ،HTML و بعد آشنایی اولیه با جاوا اسکریپت بروید. در این زمان شما مهارت لازم برای طراحی بخش ظاهر سایت را دارید. میتوانید وارد بازارکار شوید و در کنار خبرهها تجربه کسب کنید. بعد از مدتی که تصمیم گرفتید حرفهای تر باشید به سراغ بخش حرفهایتر یادگیری بروید و با فریمورکهای مورد نیاز خود آشنا شوید. ممکن حتی به چند مورد از موارد بالا هیچگاه احتیاج پیدا نکنید و اصلاً به سراغ یادگیری آنها نروید.
Back-end چیست؟
چطور توسعه دهنده وب شویم؟ بک اند بخش نهان یک وبسایت است. بخشی که به پردازش، محاسبه و ذخیرهی اطلاعات می پردازد ولی ظاهری برای نمایش به کاربر ندارد. برای مثال زمانی که روی ستارههای امتیاز دهی کلیک میکنید، کدهایی هستند که عدد امتیاز شما را دریافت کنند با میانگین قبلی پردازش کنند و میانگین جدید را به دست آورند.
سپس این عدد را در دیتابیس (جداولی برای ذخیره سازی اطلاعات) ذخیره میکنند. طریقهی نمایش این ستارهها اینکه به چه رنگ و شکلی باشند بخش فرانت اند و عملیات پردازشی برای دریافت و ذخیرهی امتیاز ها بخش بک اند محسوب میشود.
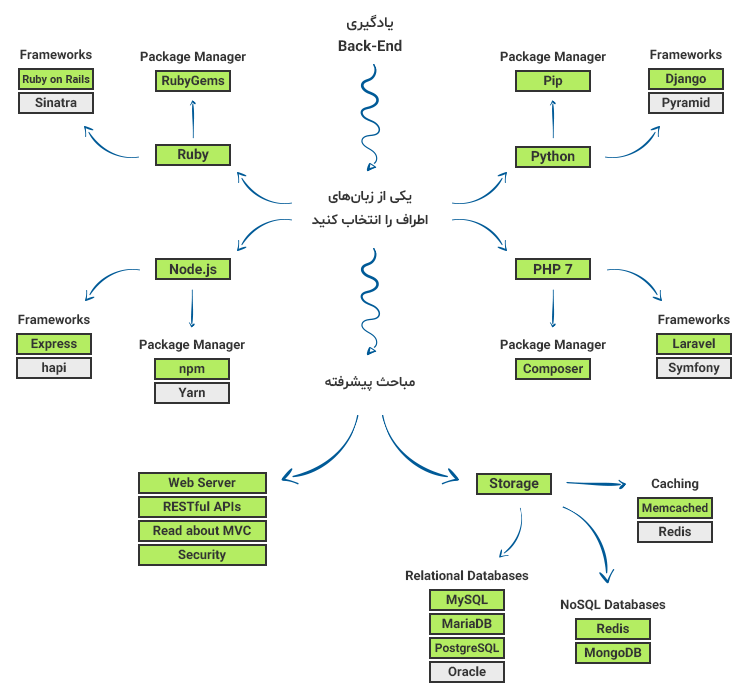
 طبق تصویر بالا ابتدا باید یکی از زبانهای برنامهنویسی را (با توجه به کاربرد و علاقه) انتخاب کنید. بعد به سراغ یادگیری مفاهیم آن بروید و با انجام پروژههای تمرینی خود را حرفهای کنید.
طبق تصویر بالا ابتدا باید یکی از زبانهای برنامهنویسی را (با توجه به کاربرد و علاقه) انتخاب کنید. بعد به سراغ یادگیری مفاهیم آن بروید و با انجام پروژههای تمرینی خود را حرفهای کنید.
سوالی که معمولاً در این مرحله ایجاد میشود این است نمیدانید با چه زبانی شروع کنید. پیشنهاد میکنم زیاد وسواس به خرج ندهید و زمان را برای انتخاب زبان تلف نکنید. راجعبه زبانها تحقیق کنید و یادگیری را شروع کنید. زیرا قرار نیست کل یادگیری شما به همان یک زبان ختم شود! بعد از آموختن یک زبان برنامهنویسی باید به عنوان یک برنامهنویس حرفهای به مباحث مختلفی مثل امنیت، کار با پایگاه داده و… آشنا باشید. اما لازم نیست نگران باشید. این تصویر شامل مواردی است که باید در طول عمر خود بیاموزید! لازم نیست همهی آنها را در شروع کار یاد بگیرید. هر وقت به موقعیتی برخوردید که احتیاج به یادگیری یکی از مهارتها بود به سراغ آن بروید.
منبع 1
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- حجم فايل : 274 مگابایت
- مدت زمان دوره : 00:07:12
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲۰ آذر ۱۴۰۰
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس
















حتما کد user-select: none; رو برای لوگوی سایتتون بزارید اینجور حس بهتری داره و مسیر لوگو رو با کد image-background مشخص کنید