آموزش کلاس های CSS پویا در گوگل AMP

آموزش کلاس های CSS پویا در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کلاس های CSS پویا در گوگل AMP خواهیم پرداخت.
کلاسهای amp-dynamic-css کلاسهای پویا را به تگ بدنه اضافه می کند. در این فصل ، اجازه دهید جزئیات این برچسب را بیاموزیم.
برای کار با کلاسهای amp-dynamic-css ، باید اسکریپت زیر را اضافه کنیم –
|
1 2 3 |
<script asynccustom-element="amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script> |
دو کلاس مهم وجود دارد که توسط کلاسهای amp-dynamic-css مراقبت می شوند –
- *-amp-referrer
- amp-viewer
بگذارید هر یک از آنها را با جزئیات بحث کنیم.
*-amp-referrer
این کلاسها بسته به نحوه ورود کاربران تنظیم می شوند. این بدان معناست که اگر کاربر از Google می آید ، کلاس ارجاع دهنده مربوط به Google تنظیم می شود. همین مورد برای توییتر و Pinterest نیز صدق می کند.
کلاسها بر اساس نوع مراجعه کننده در دسترس هستند.
به عنوان مثال، اگر کاربر روی صفحات آمپ از موتور جستجوی Google کلیک کند ، کلاسهای زیر برای Google اضافه خواهد شد.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
به همین ترتیب کلاس هایی برای توییتر ، Pinterest ، Linkedin و غیره موجود است.
amp-viewer
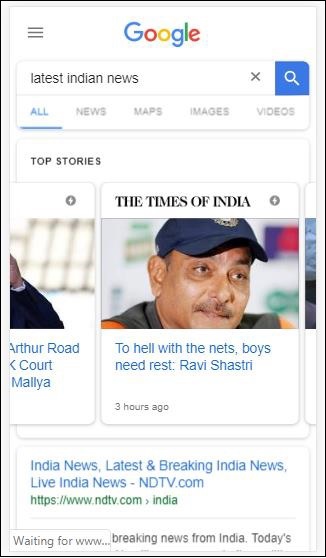
Amp Viewer اساساً برای دریافت جزئیات از حافظه نهان Google ، آدرس آمپر را تغییر می دهد. اگر در جستجوی Google چیزی جستجو کنید ، چرخ فلکی که نمایش داده می شود دارای تمام صفحات آمپر است.
وقتی روی آنها کلیک می کنید ، با آدرس Google به عنوان پیشوند به url هدایت می شوند. کلاس amp-viewer زمانی تنظیم می شود که صفحه توسط کاربر در amp-viewer و با استفاده از کلاسهای دینامیکی مشاهده شود.

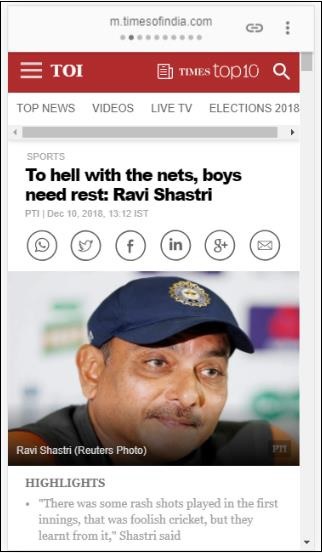
وقتی روی صفحه آمپر کلیک می کنید، نشانی اینترنتی که در نوار آدرس دریافت می کنید به شرح زیر است –
|
1 |
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms |

مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Dynamic Css Classes</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css"> <style amp-custom> body:not(.amp-referrer-pinterest-com) .if-pinterest, body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample, body:not(.amp-referrer-google-com) .if-google, body:not(.amp-referrer-twitter-com) .if-twitter, body:not(.amp-referrer-linkedin-com) .if-linkedin, body:not(.amp-referrer-localhost) .if-localhost { display: none; } body:not(.amp-viewer) .if-viewer, body.amp-viewer .if-not-viewer { display: none; } p { padding: 1rem; font-size:25px; } </style> </head> <body> <h3>Google AMP - Dynamic Css Classes</h3> <div> <p class = "if-pinterest">You were referred here or embedded by Pinterest!</p> <p class = "if-twitter">You were referred here or embedded by Twitter!</p> <p class = "if-google">You were referred here or embedded by Google!</p> <p class = "if-ampbyexample">You came here directly! Cool :)</p> < class = "if-localhost">You came here directly! Cool :)</p> </div> <div> <p class = "if-not-viewer">Hey! You are not coming from amp viewer</p> <p class = "if-viewer">Hey! From amp viewer.</p> <div> </body> </html> |
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP





.svg)
دیدگاه شما