آموزش اعتبار سنجی در گوگل AMP

آموزش اعتبار سنجی در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش اعتبار سنجی در گوگل AMP خواهیم پرداخت.
گوگل AMP راهی است برای بارگیری سریعتر صفحات وب در دستگاه ها. برای کار با amp می توانیم از HTML5 ، CSS و مولفه های amp استفاده کنیم.
گوگل AMP روشهای زیادی برای تأیید اعتبار صفحه آمپ ارائه می دهد. برخی از مهمترین مواردی که ما قصد داریم در این درس مورد بحث قرار دهیم عبارتند از:
- با استفاده از development=1 #
- با استفاده از اعتبار سنج Amp
- با استفاده از خط فرمان
اجازه دهید در مورد هر یک از آنها به طور مفصل بحث کنیم.
استفاده development=1 #
هنگامی که دانستید صفحه شما برای تأیید اعتبار آماده است ، کافیست development = 1 # را به انتهای url صفحه اضافه کنید و همین مورد را در ابزارهای توسعه دهنده chrome آزمایش کنید.
همانطور که در مثال زیر نشان داده شده است ، می توانید در انتها development=1 # را به url صفحه html خود اضافه کنید –
http://localhost:8080/googleamp/test_amp.html#development=1
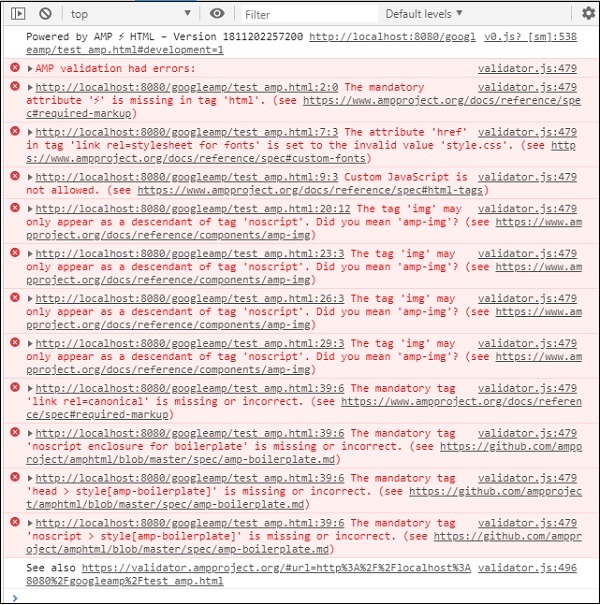
آدرس اینترنتی فوق را در مرورگر و در کنسول Google Chrome وارد کنید. این خطاهایی را که از نظر مشخصات آمپر معتبر نیست ، لیست می کند.
در اینجا خطاهایی که برای test_amp.html دریافت کرده ایم آورده شده است.
می توانید خطاهای نمایش داده شده را برطرف کنید و پس از برطرف شدن تمام خطاها ، به صورت زیر نمایش داده می شود –
استفاده از اعتبار سنج Amp
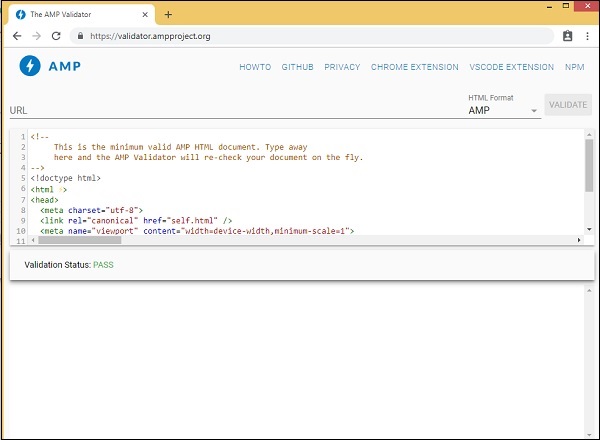
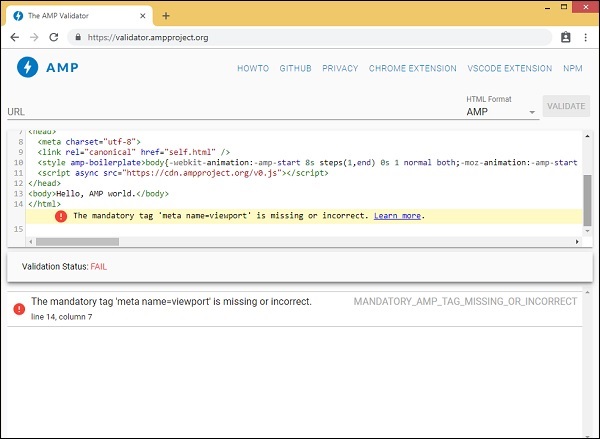
Amp دارای یک ابزار اعتبار سنجی است که در آن می توانیم محتوای HTML را وارد کنیم و وضعیت را به صورت PASS یا ERROR نشان می دهد و همچنین خطای صفحه را نشان می دهد. پیوند این است – https://validator.ampproject.org/
صفحه نمایش برای ابزار اعتبار سنجی به شرح زیر است –

مثال خطا در محتوای صفحه در زیر نشان داده شده است –

با استفاده خط فرمان
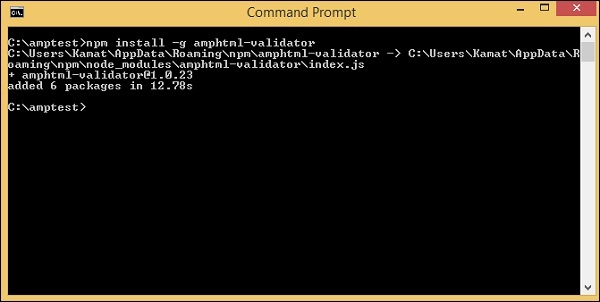
با استفاده از دستور زیر می توانید بسته npm را نصب کنید –
npm install -g amphtml-validator

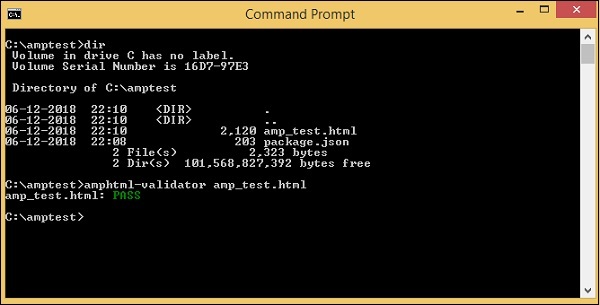
ما یک پوشه amptest / و فایل amp_test.html را در آن پوشه ایجاد کرده ایم. با استفاده از دستور زیر در خط فرمان اجازه دهید اعتبار amp_test.html را تأیید کنیم.
amphtml-validator youramppage.html

اجازه دهید برخی از برچسب ها را از صفحه حذف کنیم تا ببینیم آیا خطا را نشان می دهد یا خیر.

خطای نمایش داده شده تا زمانی که وضعیت را به عنوان PASS بدست آوریم قابل رفع است.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما