آموزش استایل ها و CSS سفارشی در گوگل AMP

آموزش استایل ها و CSS سفارشی در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش استایل ها و CSS سفارشی در گوگل AMP خواهیم پرداخت.
Amp پس از بررسی دقیق صفحات رندر صفحه را ارائه می دهد. صفحات بارگذاری شده حاوی تصاویر، فیلم ها، فریم ها و غیره است که بیشتر از درخواست های http انجام شده است. بنابراین درخواست http برای انجام به تأخیر می افتد تا محتوای صفحه نمایش داده شود و همچنین فضای لازم برای بارگیری تصاویر ، فیلم ها ، فریم ها ایجاد می شود.
Amp از ویژگی هایی مانند متغیرهای متغیر ، برگشت ، srcset و ویژگی layout برای پاسخگویی به صفحات برخوردار است و همچنین از عدم مزاحمت محتوای صفحه اطمینان حاصل می کند. در این فصل ، بگذارید همه اینها را به طور مفصل بحث کنیم.
تگ استایل Amp
همانطور که در زیر نشان داده شده است، Amp دارای یک تگ استایل Amp با Amp سفارشی است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } p { padding: 1rem; font-size:25px; } largeText { font-size:30px; background-color:red; } </style> |
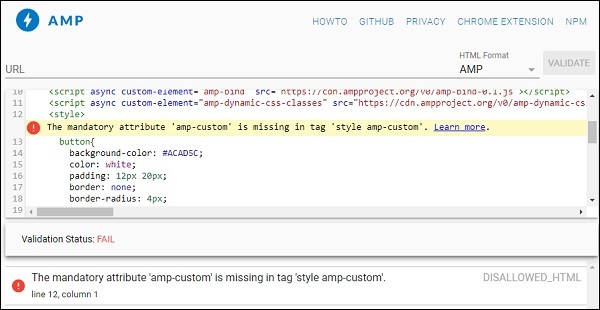
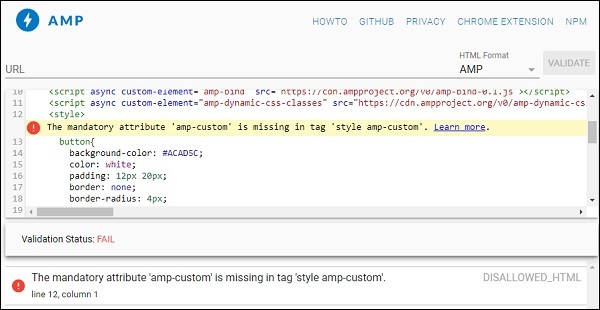
در اصل برای نوشتن css سفارشی مورد نیاز صفحه استفاده می شود. لطفاً اضافه کردن ویژگی amp-custom را فراموش نکنید. در غیر این صورت برای اعتبار سنجی Amp مانند تصویر زیر شکست می خورد –

Amp همچنین از cline درون خطی برای عناصر html پشتیبانی می کند همانطور که در زیر نشان داده شده است –
|
1 2 |
<div style = "color:green;margin-left:30px;"> Welcome to TutorialsPoint</p> |
Amp از شیوه نامه خارجی پشتیبانی نمی کند و هنگامی که برای amp معتبر باشد اعتبار سنجی نخواهد کرد.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Dynamic Css Classes</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = " https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css"> <style amp-custom> p { padding: 1rem; font-size:25px; } </style> </head> <body> <h3>Google AMP - Dynamic Css Classes</h3> <div style = "color:green;margin-left:30px;"> Welcome to TutorialsPoint</p> </body> </html> |
هنگامی که با اعتبار سنج AMP تأیید شد، خطای زیر را دریافت می کنیم:

برای نمایش پاسخگویی عناصر در صفحه ، عناصر amp باید عرض و بلندی عنصر را در صفحه مشخص کنند. افزودن “layout = responsive” باعث می شود عنصر در صفحه نسبت تصویر را پاسخگو باشد.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما